ESP8266
Params
- 802.11 b/g/n
- Integrated low power 32-bit MCU
- Integrated 10-bit ADC
- Integrated TCP/IP protocol stack
- Integrated TR switch, balun, LNA, power amplifier and matching network
- Integrated PLL, regulators, and power management units
- Supports antenna diversity
- WiFi 2.4 GHz, support WPA/WPA2
- Support STA/AP/STA+AP operation modes
- Support Smart Link Function for both Android and iOS devices
- SDIO 2.0, (H) SPI, UART, I2C, I2S, IR Remote Control, PWM, GPIO
- STBC, 1×1 MIMO, 2×1 MIMO
- A-MPDU & A-MSDU aggregation & 0.4s guard interval
- Deep sleep power <10uA, Power down leakage current < 5uA
- Wake up and transmit packets in < 2ms
- Standby power consumption of < 1.0mW (DTIM3)
- +20 dBm output power in 802.11b mode
- Operating temperature range -40C ~ 125C
- FCC, CE, TELEC, WiFi Alliance, and SRRC certified
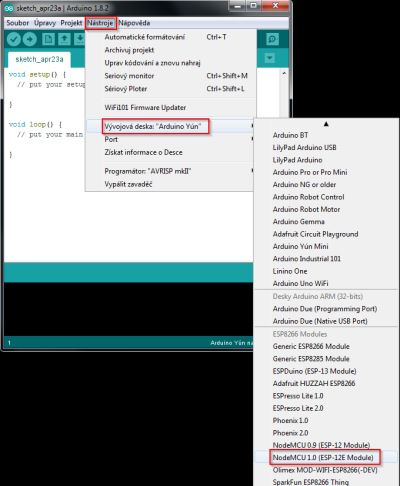
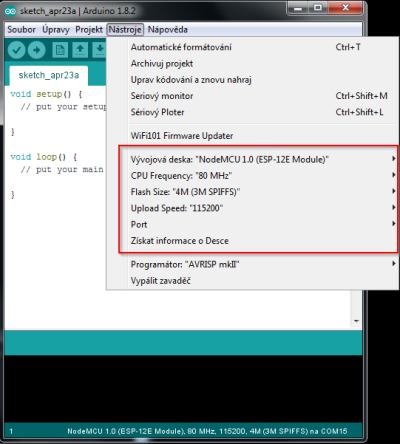
Arduino IDE
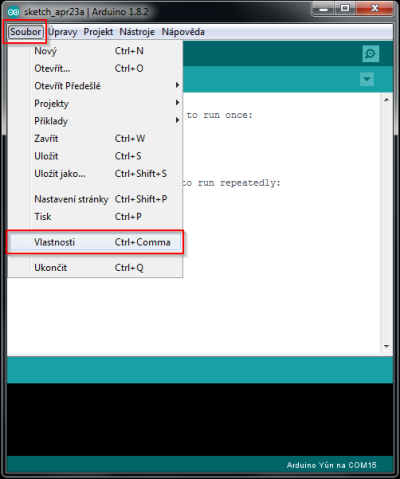
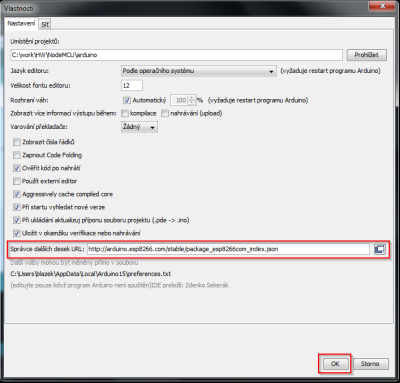
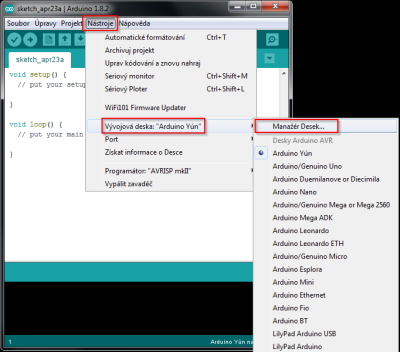
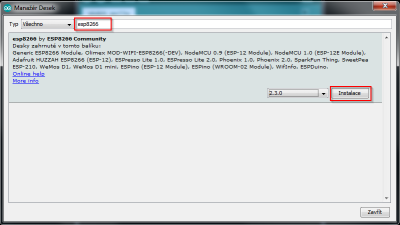
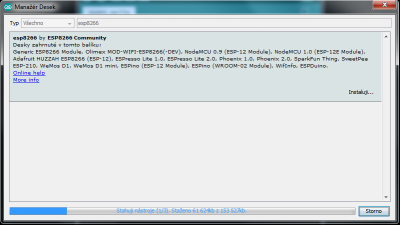
- Soubor → Vlastnosti: Additional Boards Manager URLs
Flash NodeMCU
- https://github.com/marcelstoer/nodemcu-pyflasher (alternativa)
shell$ git clone https://github.com/nodemcu/nodemcu-flasher.git
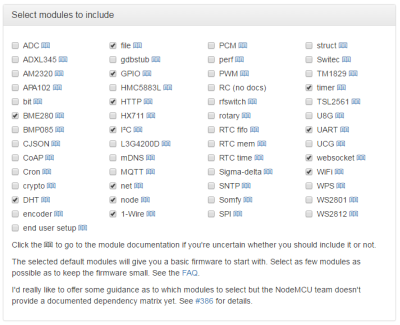
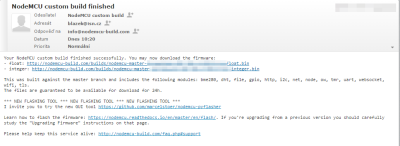
Build NodeMCU
Vyplnit e-mail, kam přijdou odkazy ke stažení buildu NodeMCU. Dále vybrat moduly, které chceme mít ve zkompilovaném balíčku a potvrdit.
Zapojení ESP-12E
První program
- first-program.ino
#include <ESP8266WiFi.h> #include <WiFiClient.h> #include <ESP8266WebServer.h> #include <ESP8266mDNS.h> MDNSResponder mdns; const char* ssid = "xxx"; const char* password = "xxx"; ESP8266WebServer server(80); int ledState = 0; void setup(){ delay(1000); Serial.begin(9600); pinMode(D0, OUTPUT); digitalWrite(D0, LOW); Serial.println(); Serial.print("Pripojuji k "); Serial.println(ssid); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(); Serial.println("WiFi pripojena!"); Serial.print("Pouzij k pripojeni tuto adresu: "); Serial.print("http://"); Serial.println(WiFi.localIP()); if (mdns.begin("esp8266", WiFi.localIP())) { Serial.println("MDNS responder started"); } server.on("/", [](){ server.send(200, "text/html", returnWebPage(ledStateInfo(ledState))); }); server.on("/ZapnoutSvetlo", [](){ ledState = 1; server.send(200, "text/html", returnWebPage(ledStateInfo(ledState))); digitalWrite(D0, HIGH); }); server.on("/VypnoutSvetlo", [](){ ledState = 0; server.send(200, "text/html", returnWebPage(ledStateInfo(ledState))); digitalWrite(D0, LOW); }); server.begin(); Serial.println("HTTP server spusten"); } void loop() { server.handleClient(); } String returnWebPage(String message) { String webPage; webPage += "<!DOCTYPE html>"; webPage += "<html>"; webPage += "<head>"; webPage += "<title>ESP8266 WebServer</title>"; webPage += "<meta charset=\"UTF-8\">"; webPage += "<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">"; webPage += "<link rel=\"stylesheet\" href=\"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css\" integrity=\"sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u\" crossorigin=\"anonymous\">"; webPage += "</head>"; webPage += "<body>"; webPage += "<div class=\"container\">"; webPage += "<h1 class=\"h3 text-center\">Wi-Fi LED</h1>"; webPage += "<div class=\"row\">"; webPage += "<div class=\"col-md-offset-4 col-md-4\">"; webPage += "<div class=\"panel panel-default\">"; webPage += "<div class=\"panel-heading\">"; webPage += "<h3 class=\"panel-title\">Stav</h3>"; webPage += "</div>"; webPage += "<div class=\"panel-body text-center\">"; webPage += message; webPage += "</div>"; webPage += "</div>"; webPage += "<div class=\"row\">"; webPage += "<div class=\"col-xs-6\">"; webPage += "<a class=\"btn btn-success btn-block\" href=\"/ZapnoutSvetlo\">ZAPNOUT</a>"; webPage += "</div>"; webPage += "<div class=\"col-xs-6\">"; webPage += "<a class=\"btn btn-danger btn-block\" href=\"/VypnoutSvetlo\">VYPNOUT</a>"; webPage += "</div>"; webPage += "</div>"; webPage += "</div>"; webPage += "</div>"; webPage += "</div>"; webPage += "</body>"; webPage += "</html>"; return webPage; } String ledStateInfo(int state) { if (state == 0) { return "VYPNUTO"; } else { return "ZAPNUTO"; } }